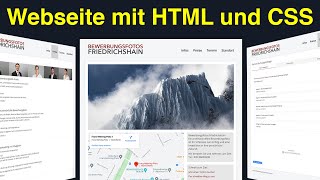
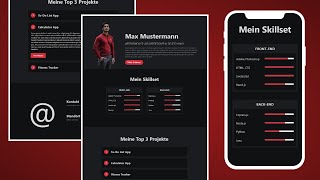
Responsive Portfolio Webseite mit HTML und CSS erstellen | Anfänger Tutorial Deutsch
Скачать Responsive Portfolio Webseite mit HTML und CSS erstellen | Anfänger Tutorial Deutsch бесплатно в качестве 4к (2к / 1080p)
У нас вы можете скачать бесплатно Responsive Portfolio Webseite mit HTML und CSS erstellen | Anfänger Tutorial Deutsch или посмотреть видео с ютуба в максимальном доступном качестве.
Для скачивания выберите вариант из формы ниже:
Cкачать музыку Responsive Portfolio Webseite mit HTML und CSS erstellen | Anfänger Tutorial Deutsch бесплатно в формате MP3:
Если иконки загрузки не отобразились, ПОЖАЛУЙСТА,
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если у вас возникли трудности с загрузкой, пожалуйста, свяжитесь с нами по контактам, указанным
в нижней части страницы.
Спасибо за использование сервиса video2dn.com







![3 basic responsive CSS/SCSS Layouts für Anfänger/Beginner [Tutorial/Deutsch]](https://i.ytimg.com/vi/o9MO_VdGAGs/mqdefault.jpg)


Информация по комментариям в разработке